Editing
note
Editing it is extremely easy, you do not need to know code to be able to do it, all you need to do is follow the instructions below.
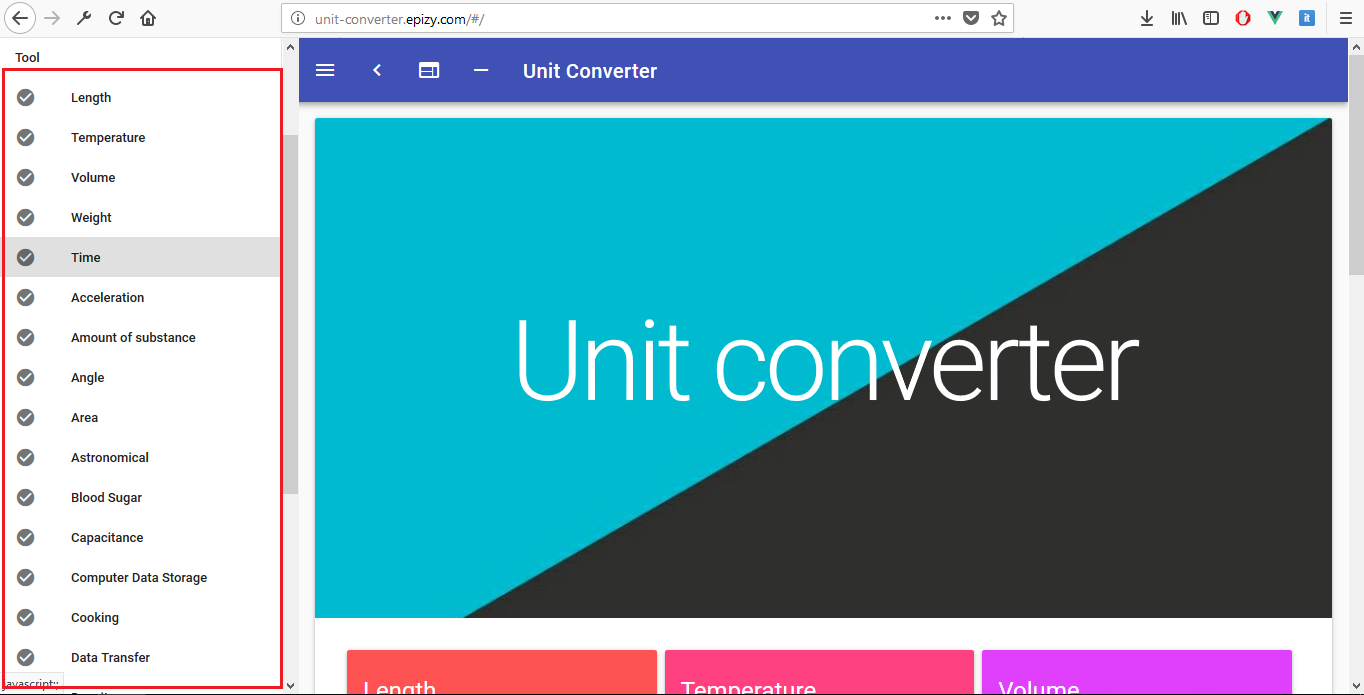
Side Navbar

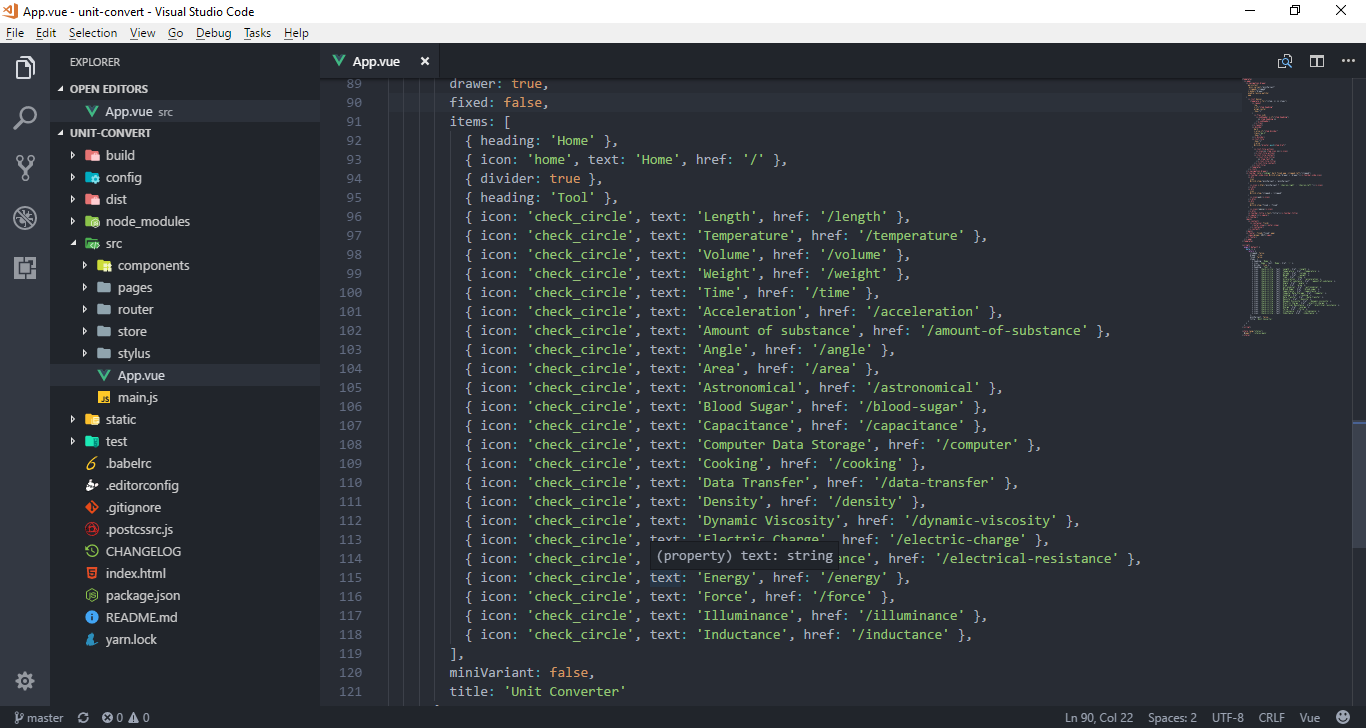
You need to open the App.vue file in the "src" directory, scroll down and you will see:

All supported icons: https://material.io/icons
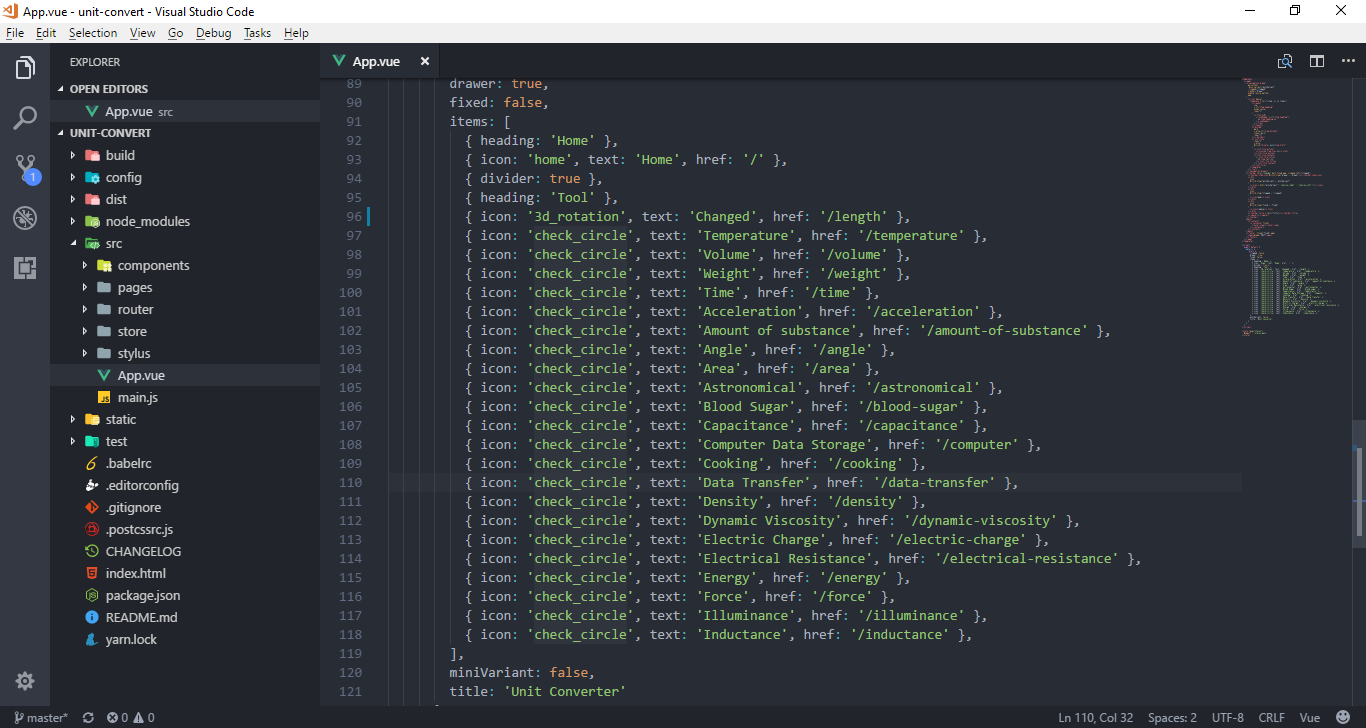
Example, i will change the line {icon: 'check_circle', text: 'Length', href: '/length'} to {icon: '3d_rotation', text: 'Changed', href: '/length'}

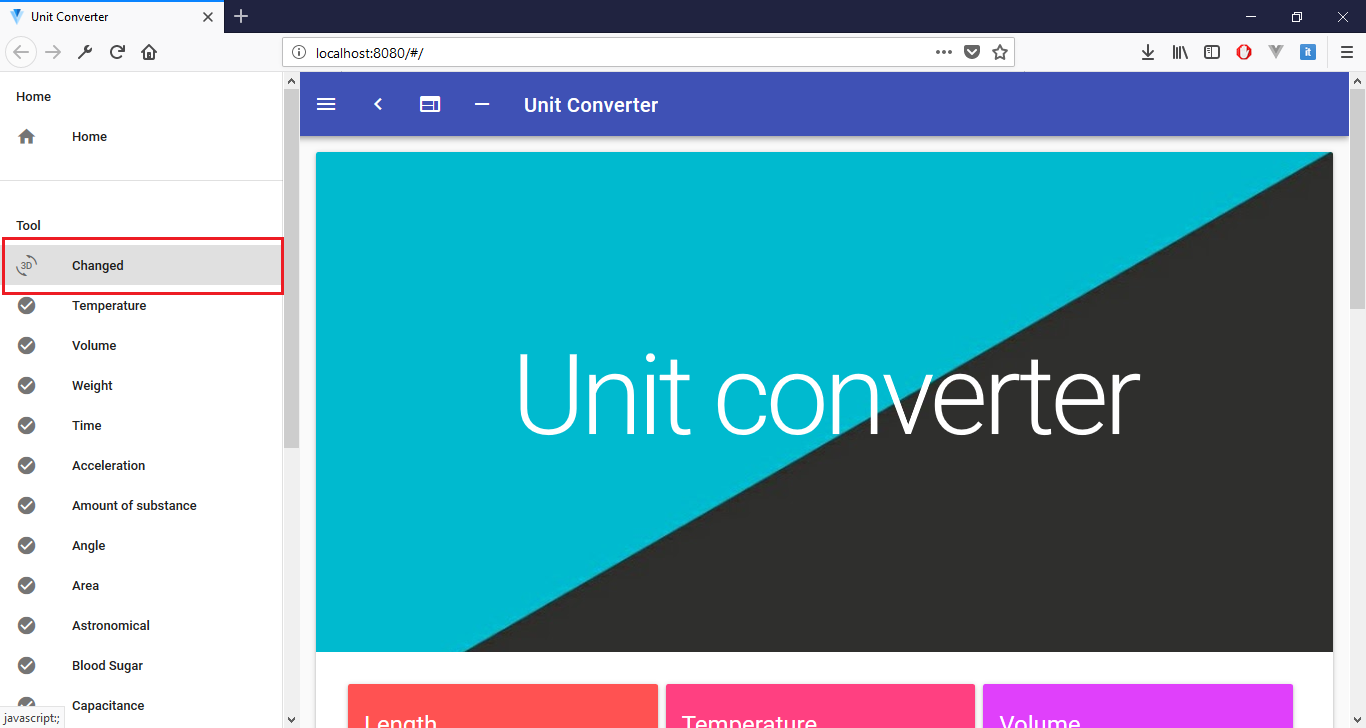
Save and take a look:

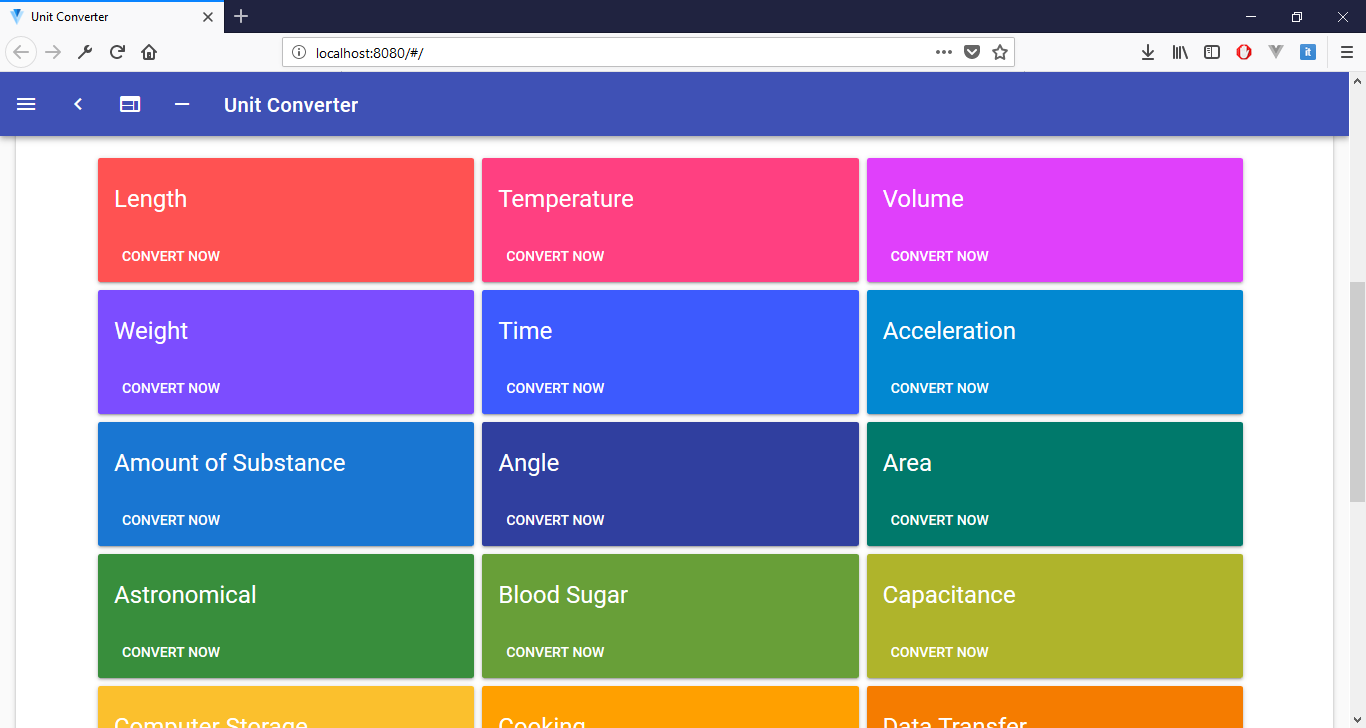
Homepage
Not too different from the above.
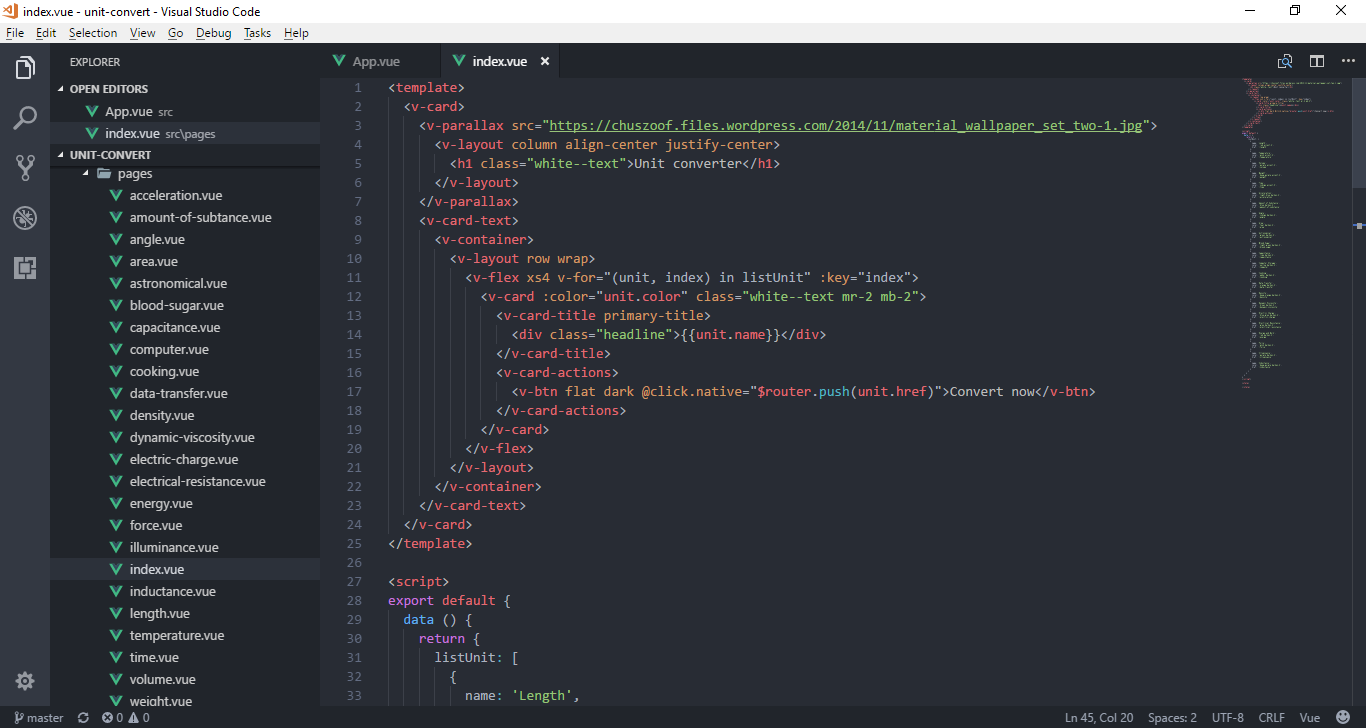
Location: src/pages/index.vue

If you want to change the color of these:

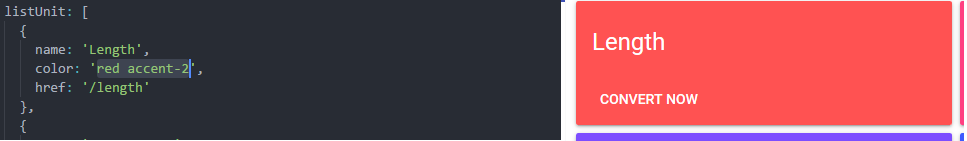
Go to this site to find the appropriate color: https://vuetifyjs.com/style/colors, copy the color's class, then paste it into the color property of the object listUnit, example:
Before:

After:
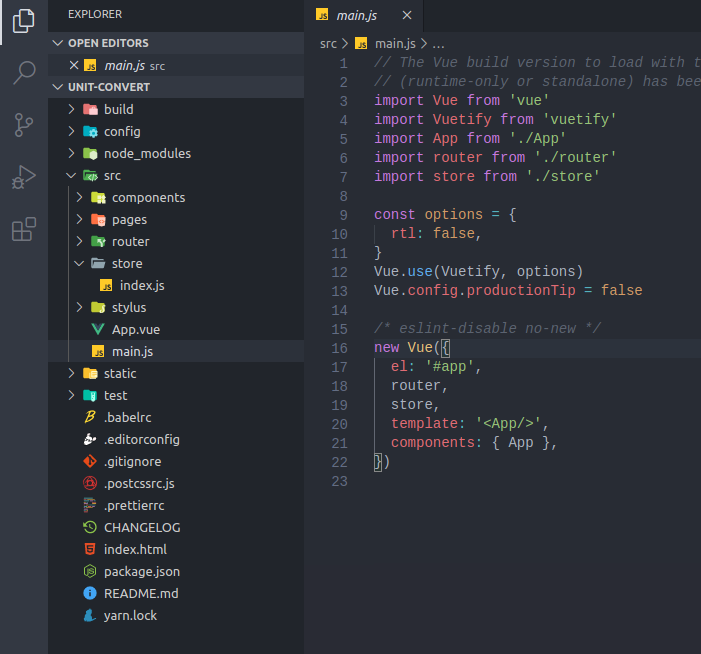
Enable RTL
Open file main.js inside src directory:

Change the rtl property from false to true to enable this feature.